Bitmap font generator This program will allow you to generate bitmap fonts from TrueType fonts. The application generates both image files and character descriptions that can be read by a game for easy rendering of fonts. BMFont can generate fonts in three formats - binary, text and XML. The library currently supports text and XML, I may add binary support at another time; but currently I'm happy using the text format. Note: This library only provides parsing functionality for loading BMFont data.
Almost any game will have to display some text sooner or later. Sparrow makes it easy to do so:
There are quite a number of different fonts already available on the iPhone. Click on the following image to get a bigger view of the fonts and their names.


When you create a textfield in the way shown above, Sparrow asks Cocoa to render the text to a bitmap. The bitmap is then used as a texture, just like any other image.
Creating this texture is relatively fast, and once it is created, the textfield will be rendered very quickly - it’s just an image, after all.

However, there are times where this method is not perfect, e.g.:
Download Graphics3 - 86.07 KB; Introduction. A few weeks ago, I decided I wanted to create a screen saver that fades quotes on/off the screen. I've subsequenty lost interest in the project, but I learned some handy things in the process of becoming bored. OpenType (OTF & TTF) fonts (using Freetype 2). A font from the X server. Gbdfed can export: PSF2 Linux console fonts. HEX fonts (see online help). Gbdfed also supports creating and editing 2, 4, and 8 bits-per-pixel gray scale strikes (bitmap typefaces) that can be embedded in OTF fonts (see EBLC/EBDT/EBSC tables in OpenType spec).
Font To Bitmap
- when you need different fonts than those installed on the iPhone, or fonts with fancy effects
- when you need to change the text of a textfield very often, and constantly creating new textures turns out to be too slow

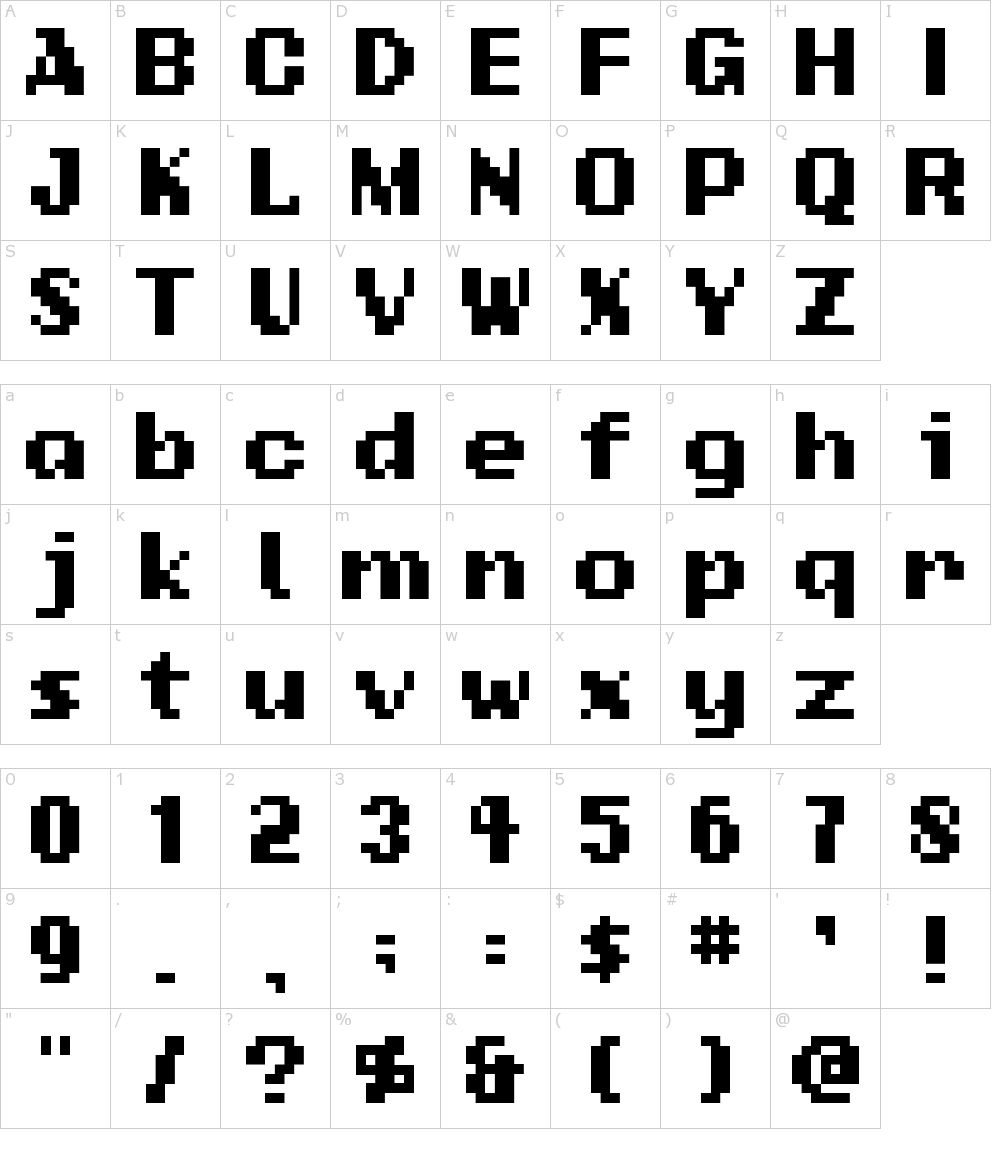
That’s what bitmap fonts are for. A bitmap font is very similar to a texture atlas (see last article, only that it contains characters instead of images. Here is how a bitmap font looks like:
In addition to a texture like this, there is also an xml-file that describes which character can be found at which position in the image, and other information.
To create a bitmap font, we recommend one of the following tools:
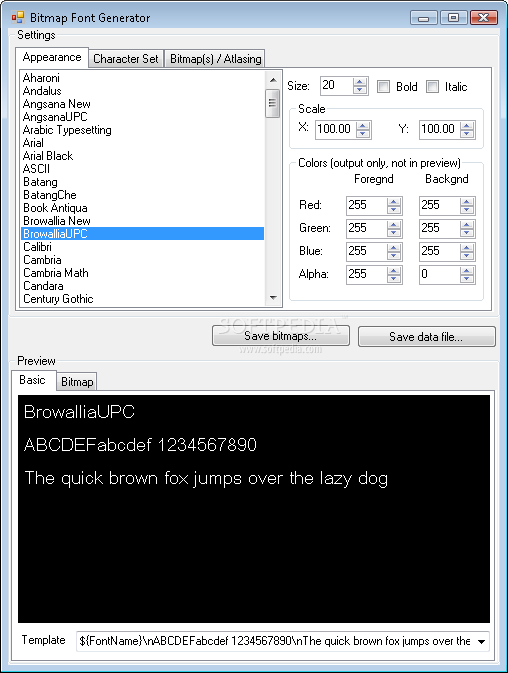
- Bitmap Font Generator by AngelCode (Windows only)
- Hiero by CokeAndCode
- Update (2011/06):Glyph Designer.
The tool from AngelCode has more options, but is only available in Windows. When you use it, export the font data in XML format, and the texture as a png with white characters on a transparent background (32 bit).

The second tool works in any operating system (it’s a Java application), but does not create the XML format that Sparrow requires. So you need to convert its output before being able to use it in Sparrow. For this reason, we created another small Ruby script (“hiero2sparrow.rb”) that does the conversion for you. Like the texture atlas converter, you have to get it via subversion for now, as it’s not part of the 0.7 release of Sparrow.
Bitmap Font Creator
Now, let’s say you created your bitmap font - that means you have 2 files: “myfont.fnt” and “myfont.png”. Using this bitmap font is a little complicated. No, just kidding ;-). It could not be easier:
That’s it! When you register the bitmap font like this, you can use it just like any other font. Just set the “font”-property of a textfield to the name of the font (if you are unsure, find the “face”-attribute in the “.fnt”-file, or examine the NSString-object that is returned by the 'registerBitmapFontFromFile:'-method).
For even more speed, you can add the font image to your texture atlas, as well. In that case, you have to register the font the following way:
Bitmap Font Generator Xml Validator
That should be all you need to know about bitmap fonts!